Have you checked out the layout maps in huge shopping complexes? Or better yet, looked at a geographical map while navigating through unfamiliar places? A sitemap is exactly like that.
The only difference is that it gives you the textual layout of a website, and not of any shop or place. It is like having an interactive table of contents, so you can easily find what you are looking for in complex websites.
A sitemap gives search engines like Google and Yahoo information about your site’s content, so they can crawl through your site intelligently. It would also give Google suggestions about the different types of content in your website and whether it is suitable for desktop or mobile.
It can also successfully tag images and video files. If your webpages are properly linked, crawlers can discover what is relevant in your website, and when you have a sitemap, it makes crawling more efficient.
For online marketers, a site map is often the foundation for a good site architecture. It helps you understand the layout of the website, and the changes that need to be incorporated to get more visitors and better conversions.
Just as a map has its rules and regulations while being drawn, a site map follows certain parameters when created. For one, the website’s information is divided into various subject areas and then divided and organized hierarchically.
Plenty of companies provide site mapping apps and products and they are designed in such a way that you don’t need to have web designing skills like HTML or XML to create sitemaps. A visual site map generator offers a pictorial view of a site’s architecture, and simplifies the sitemap creation process.
Here are some of the popular visual sitemap generators that you can use for your website.
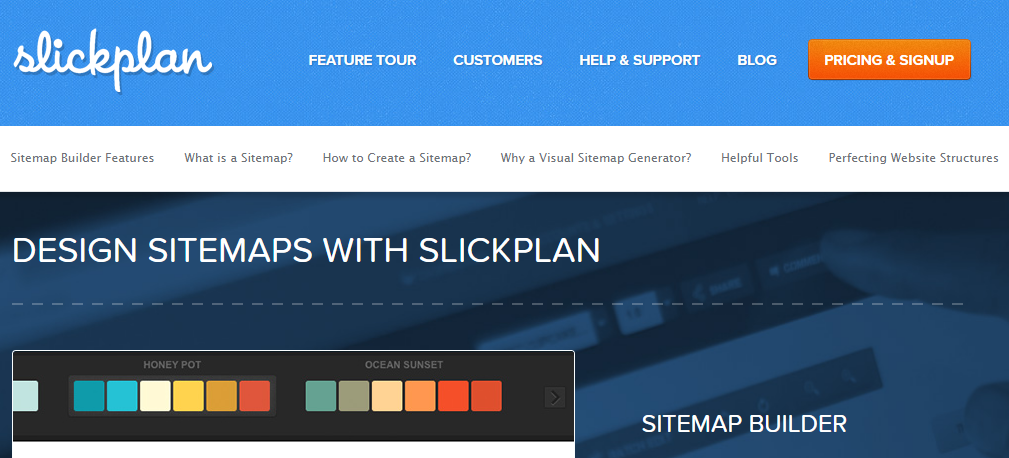
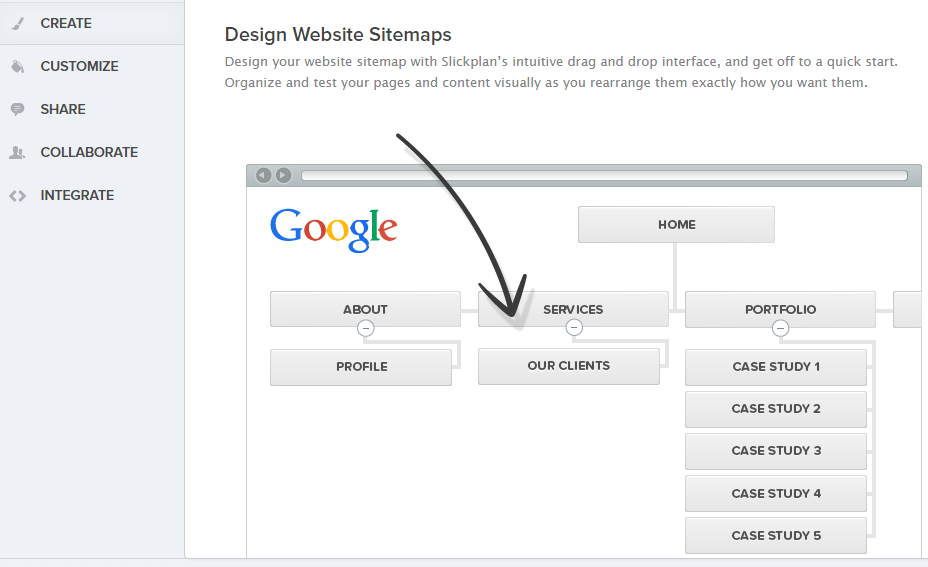
1. SlickPlan

SlickPlan is a simple website mapping tool and an app that would help you chart, plan and build great websites. It can be used by small to large scale businesses, public administrations, non-profits and freelancers. The app lets you plan your information architecture by building your sitemap from scratch, by importing Google XML file or through a site crawler.

SlickPlan provides support in all forms, including online support and video tutorials to help its clients with site mapping. The services are extended to several countries including China, India, MiddleEast, Africa, America, Mexico and UK.
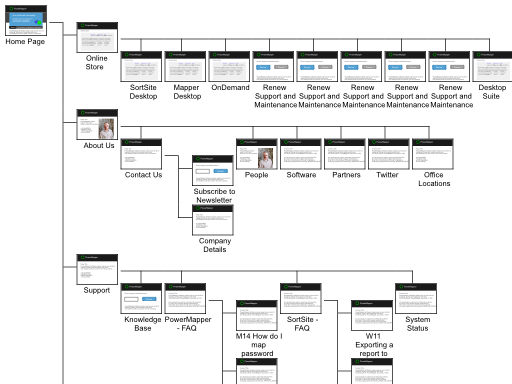
2. PowerMapper

Powermapper is another legit and safe site mapping tool that helps you create websites with great site visualization and simple navigation. The sitemap is highly rated in India followed by USA, Pakistan, Iran and UK.

This tool contains very minimal negative reviews. There are thumbnails of 7 different styles of webpages that you can print or copy into another application. It is a free app, with paid versions as well.
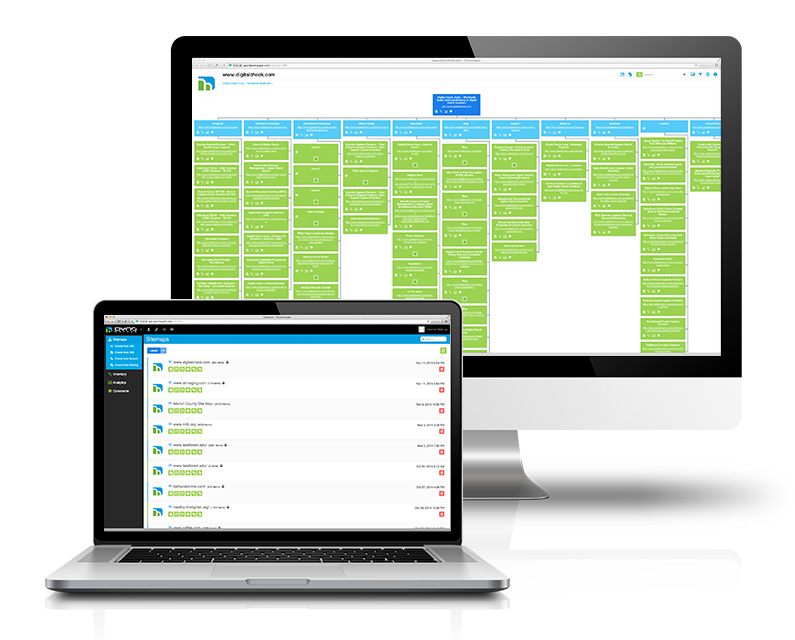
3. DynoMapper

This is a premier app that helps you plan, organize and optimize websites. You can get connected to Google Analytics so you can sort according to page views, bounce rate and other page metrics efficiently.

Additional features include comment/communication capability between the technical team, content team and their associates and content inventory information.
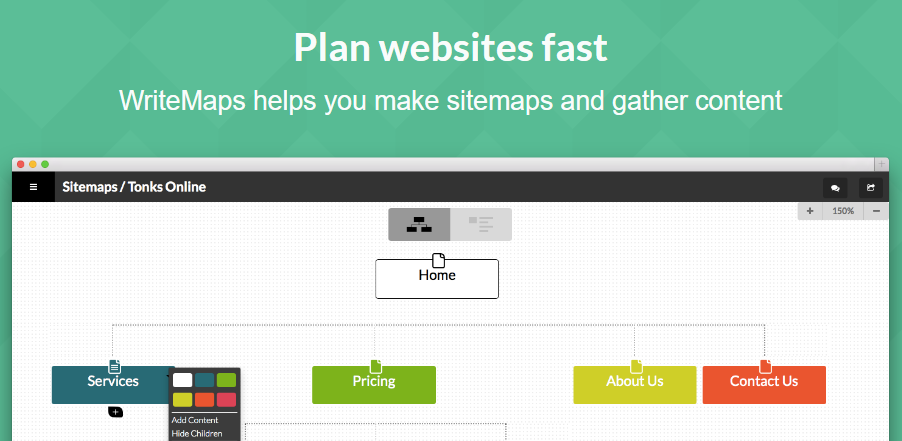
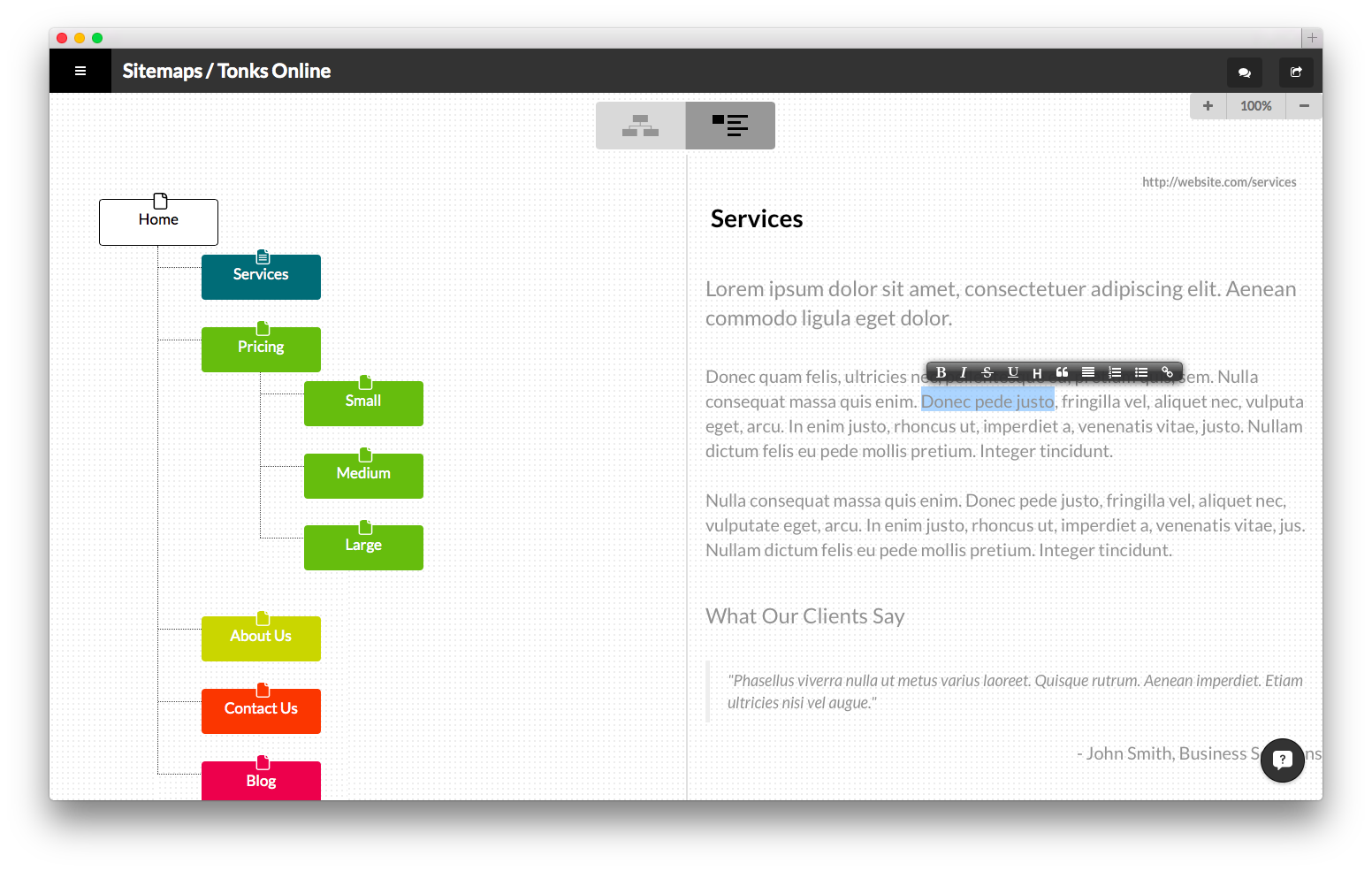
4. WriteMaps

To make beautiful sitemaps and content with lightning speed, you can rely on WriteMaps. You can quickly create the layout site structure and share it with others through the Internet.

Additionally, you can collect content from your clients through its simple interface. You can try WriteMaps for 15 days and then go for the paid version.
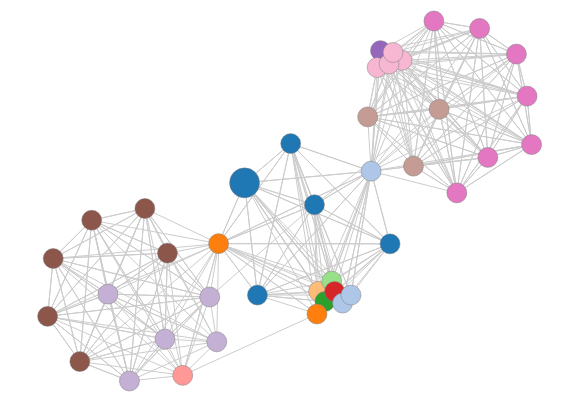
5. Visual Site Mapper

Visual Site Mapper is free and displays an interactive version of your website. You can share your sitemap, so people can understand the hierarchy and analytics data.

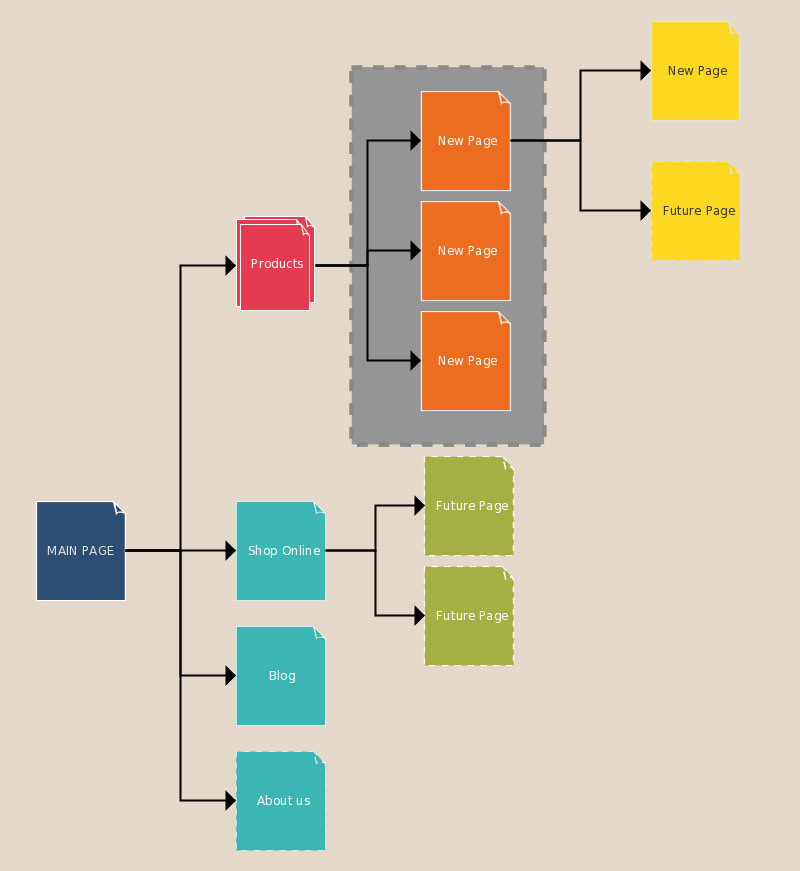
6. Creately

This is a unique, interactive and powerful visual collaboration platform that you can access from anywhere. You can create a sitemap right in the browser and without the discomfort of messy security configurations or downloads.
Creately boasts of an award winning technology, KObject technology so users can validate their diagram as soon as you change it. Once you are done, there are quick buttons for posting your work in Twitter and for web publishing.

Additional features include “drag and drop” interface, image library, desktop application for offline drawing, real-time collaboration for teamwork and easy to use interface. Creately works on all platforms – Windows, Mac OS and Linux.
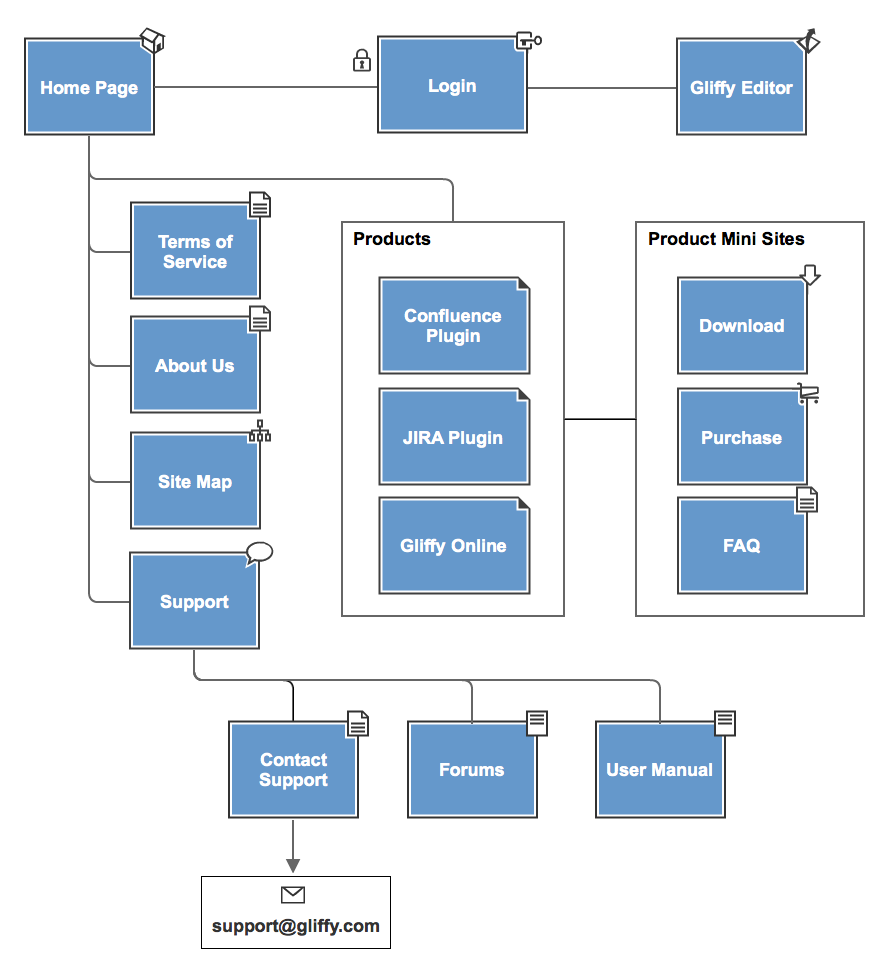
7. Gliffy

To work with Gliffy, you don’t even need to open an account. You can create the diagram using flowcharts, org chart, interface mockup or make use of the rich repository of glyphs and starter templates. When you start working with Gliffy, you can see a Flash interface with a huge dialogue box inviting you to choose a template.
This is then further subdivided into 9 categories consisting of Venn diagrams, Universal Modeling Language (UML), flowcharts and web design. Plenty of templates in the org chart are pretty humorous, like the eight-step flowchart labelled “Who Stole my Lunch”.

The interface, working pretty much like any excellent diagramming software enables you to drag out the glyphs and place them on the canvas. You can then do what you need with the glyphs.
You can make use of the online support function of Gliffy in case you need assistance. Since there are no readymade diagrams, you will have to create your own diagram from scratch.
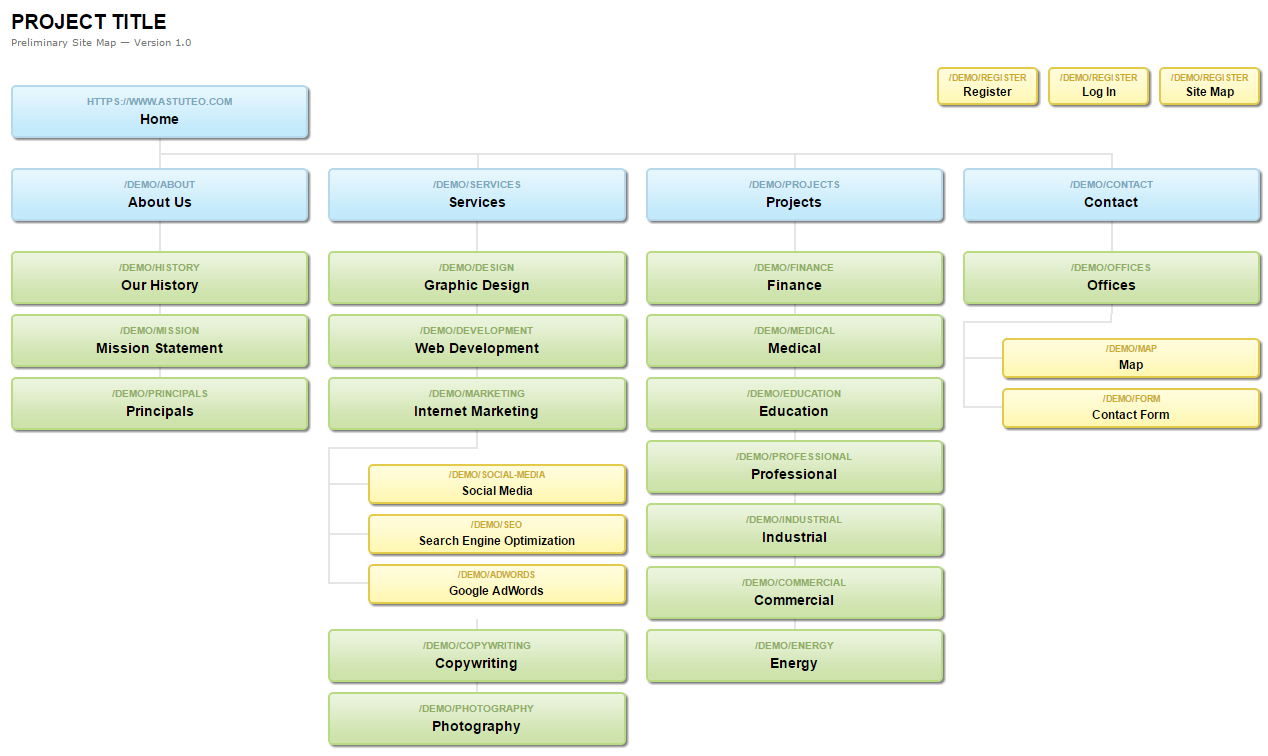
8. SlickMap CSS

SlickMap CSS is a simple stylesheet where you can display sitemaps of any kind of website from HTML unordered list navigation. There are plenty of utility links to help you customize the app to suit your needs. With this site map, you don’t need any additional software, nor do you have to go through any hassle to review and edit.

With the help of a few shortcuts, you can create stylish, optimized and functional websites. You can also make use of CSS tools and generators (easily available online) to make the sitemap.
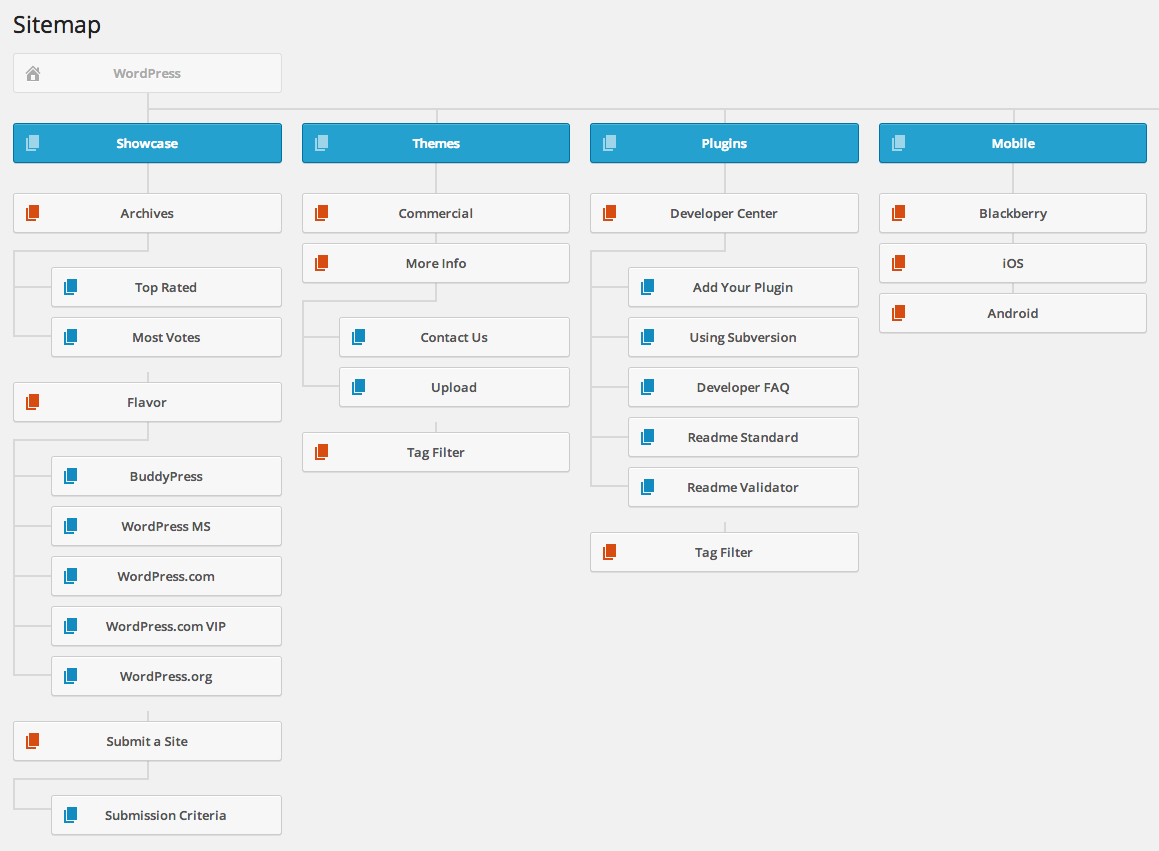
Bonus: Visual Sitemap WordPress Plugin

The Visual Sitemap WordPress Plugin deserves a mention here because of its features. If you want to know a bird’s eye view of all the pages, categories and tags, you can choose this interactive plugin.

The plugin is easy to install; all you need to do is get into your WordPress admin panel and then go to the Plugins, install it and start working.
When you plan a website, you can use sitemaps to stay focused and generate beautiful results. Your site will be organized, optimized for search engines and might even work faster with the choice of right sitemap for your project.
If you want to optimize your existing site architecture for traffic and conversion, you have come to the right place. We have the knowledge, tools and expertise to help you boost your business through your website!